Projects
Code
Node.js based SSG
A Node.js based Static Site Generator that I built to make web design more convenient. I use it to maintain this website!
This SSG allows you to write your website pages as MarkDown files and convert them to HTML via Node.js. It also makes it possible to reuse elements across pages, such as headers and footers. Check out the project on Github!
VR Bowling Game
A Virtual Reality bowling game in my advanced simulation class. See the demo video below. Because this was a school project, the unity file and code are private.
- Unity
- Windows Mixed Reality
- C#
- Original music
iOS / Swift
My mobile application course at Camosun focused on iOS development, in particular Swift and Swift UI. The following video showcases the functionality of some of the apps I wrote during the course.
Websites
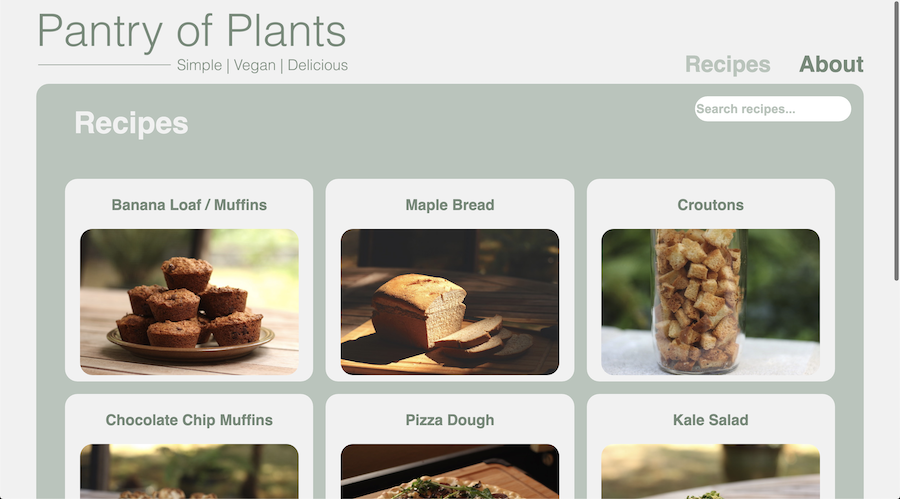
Pantry of Plants | Recipe Blog [Generated Static Site]
A recipe blog that I designed with some help from my friend Nick. This is a generated static site, all the pages are written as Markdown Files, then converted to HTML with a Ruby script. This makes it possible to reuse page elements like headers and footers across all pages and also makes it quick to add new recipes to the website.
Website features:
- Generated Static Site using Ruby and Kramdown
- Orignal Recipes written by me
- Recipe search functionality using Javascript
- Orignal Photography
- Designed in Figma, CSS written from scratch
Check out the Git Repo here.
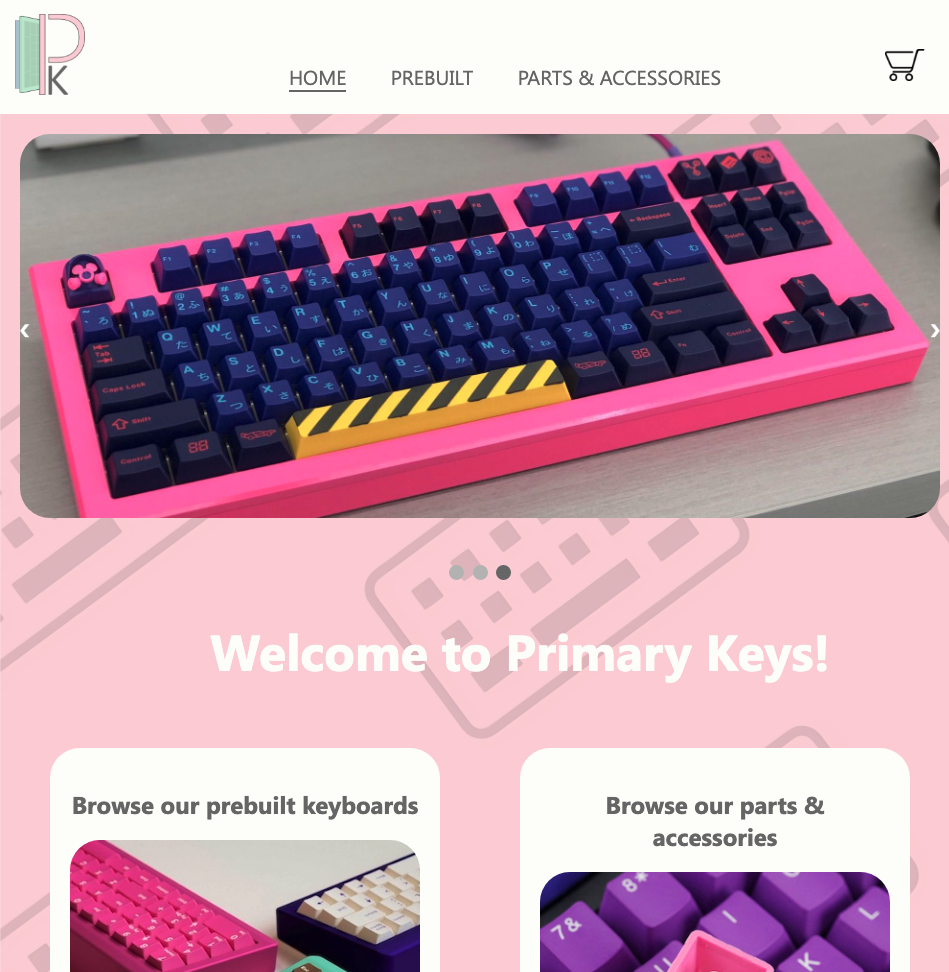
Primary Keys | Shopping Cart Web Application
A PHP based shopping cart web application I made as part of a group project in school.

Website features:
- MySQL backend – MySQL Database that stores user accounts and product info.
- PHP middleware – Connects database to website.
- JS input validation – Validate user inputed data (for example: sign up page).
- Secure payment system using Stripe
- Custom CSS for styling
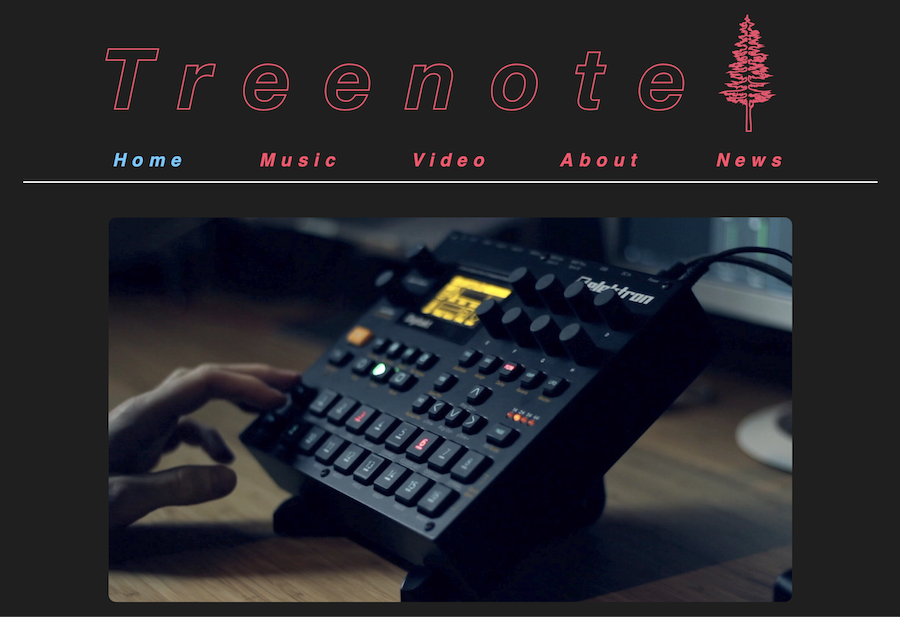
treenotemusic.ca
A website I created for my music.
Website features:
- Generated Static Site using my Node based SSG
- Custom CSS and with 2 selectable themes. Theme preference stored via browser local storage
Design / UX
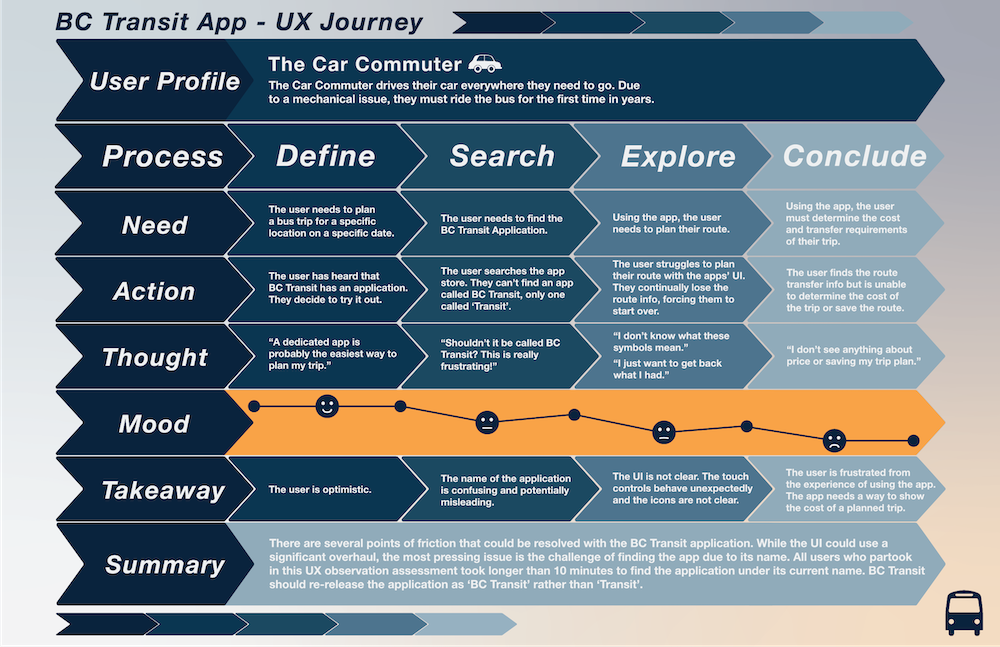
UX Journey Map
I created the following user experience journey map for the BC transit app.
- Journey map based on observational user testing.
- Journey map created in Adobe Illustrator
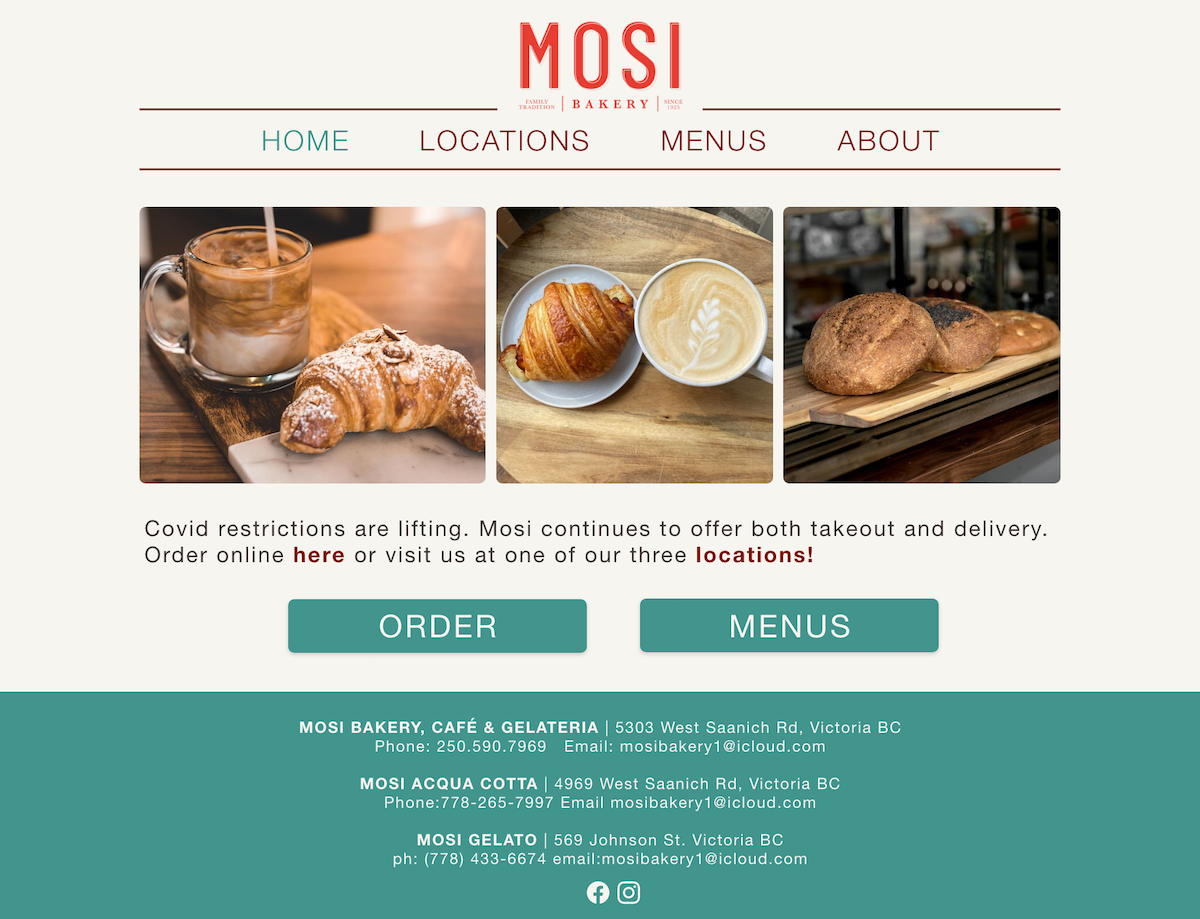
Website Design Analysis and Landing Page Redesign
- Usability Heuristic Evaluation.
- Information Architecture Principle Evaluation.
- Mockup created in Adobe XD.
- Read my full analysis here.
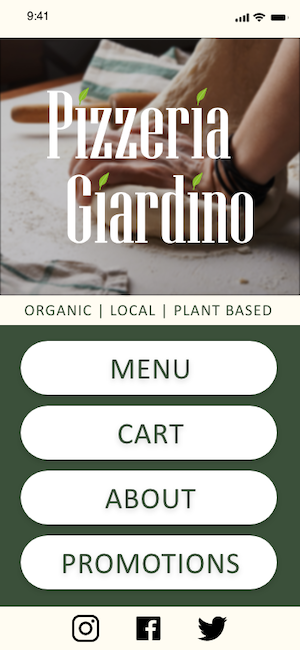
Pizzeria Giardino
For a school project, I worked with a partner to create a concept for a pizza business. We were tasked with creating a brand, logo, menu, application prototype, and website prototype. While my partner created the website protoype, I created an app prototype in Adobe XD. You can explore my app protoype here.
Pantry of Plants
I made the design for my recipe blog using Figma. You can check it out below!